-
[UIKit] Combine 사용해서 MVVM 구현해보기 : code 읽어보자Swift/UIKit 2022. 7. 30. 01:39
Controller의 code이다
viewModel을 init 해주고 있으며 내부의 instance method인 viewDidLoad를 호출한다

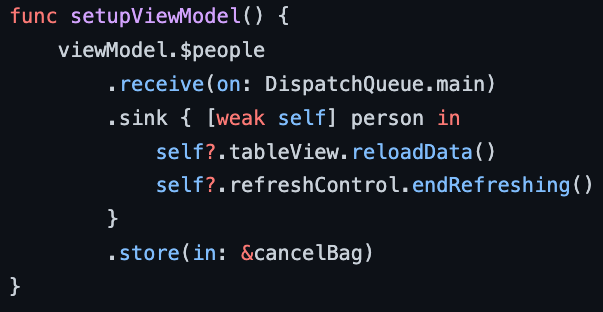
setupViewModel이 호출되면 이런 내용이 실행된다
대충 읽어 보면 viewModel의 ObservableProperty이 people를 계속해서 읽는데,
.receive될 경우 == 값이 변하면 main에서 스케쥴링한다 == 일빠따로 처리해라
.sink는 값이 새로 들어왔을때 뭘할지 후행 closure로 처리해준다 데이터 후처리이다
보면 알겠지만 뷰 새로 그려준다
근데 여기서 의문인데 이름이 바뀐게 아닌가 싶다
.sink를 .onRecieve 라고 했다면 더 직관적인거 아닌가?
그리고 .receive는 .schedule(on: ) 이라고 했으면 더 직관적인거 아닌가?
.store은 cancle 됐을때 실행되는거 같은데 대충 그런갑다 하고 나중에 공부해야지 하핫

viewModel의 method들이다 data를 가지고 오기 위해 data를 fetch 한다

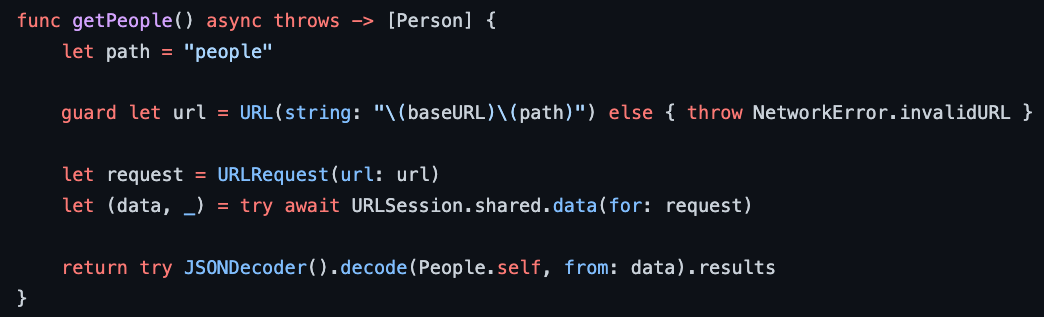
fetch는 이렇게 이루어 진다
비동기로 getPeople이라는 함수를 통해 urlRequest한다

대충 이렇게 생겼는데 비동기로 어쩌구해서 People.results 돌려주는데
그냥 [Person] Person이라는 Type의 array이다

GitHub - unnnyong/AsyncAwaitSample: Swift의 async/await를 사용하는 샘플 프로젝트입니다.
Swift의 async/await를 사용하는 샘플 프로젝트입니다. Contribute to unnnyong/AsyncAwaitSample development by creating an account on GitHub.
github.com
'Swift > UIKit' 카테고리의 다른 글
[UIKit] Modal에 대해 알아보자 (0) 2022.11.19 [UIKit] View 탭할때 키보드 없애주기 (0) 2022.11.18 [UIKit] CollectionView의 contentSize는 언제 할당 되는가? : view 가 그려지고 layout이 계산 되는 순서 (0) 2022.07.22 [UIKit] collectionView를 dynamic height로 구현해보자 (0) 2022.07.22 [UIKit] UIImageView에 반투명 효과 줘보자 : CIFilter (0) 2022.07.17