-
[SwiftUI] .transition(.move(edge: Edge))) - 방향성있는 애니메이션을 구현해보자Swift/SwiftUI 2023. 1. 13. 23:15
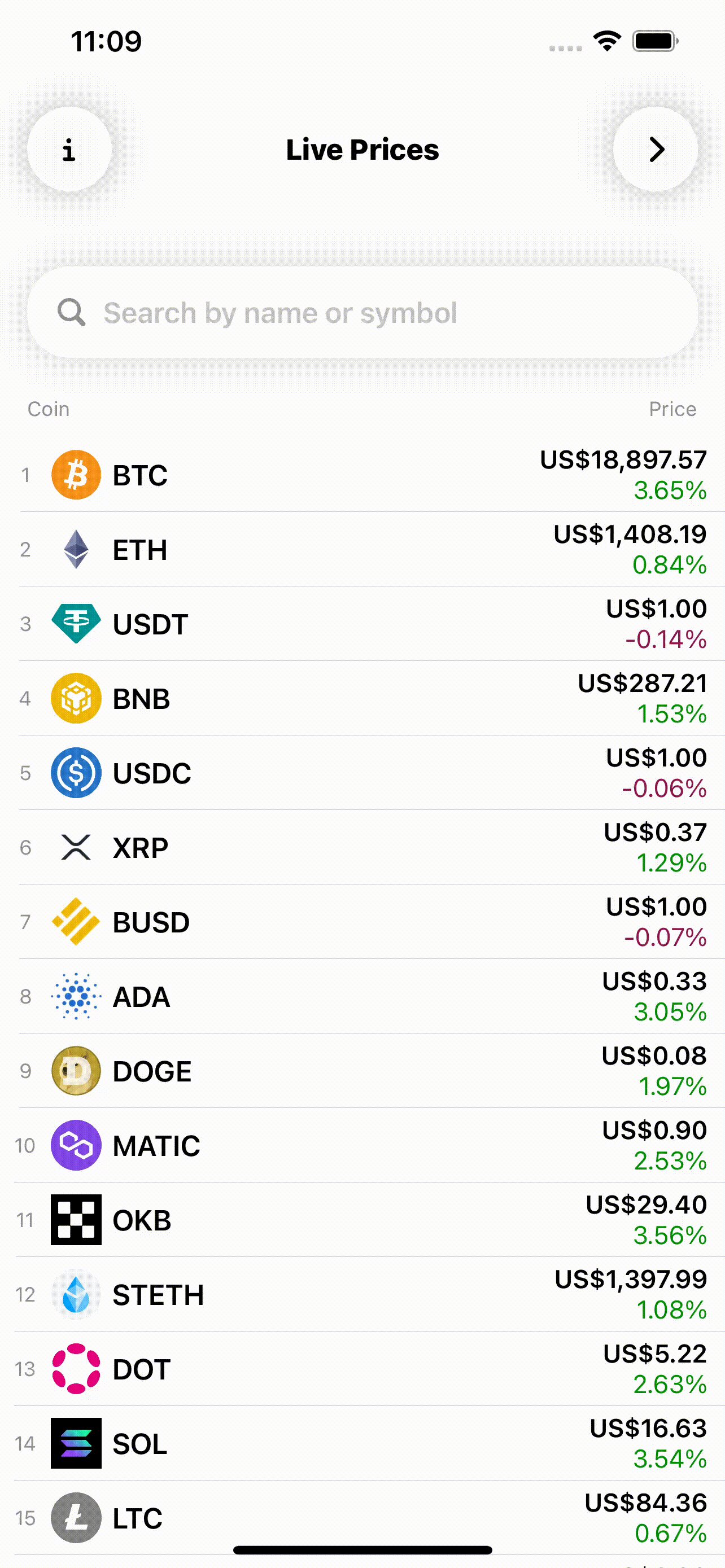
구현해볼 화면 👇👇
마치 TabView Page 처럼 나타가는 화면을 직접 구현해보자

List 가 두개 있다
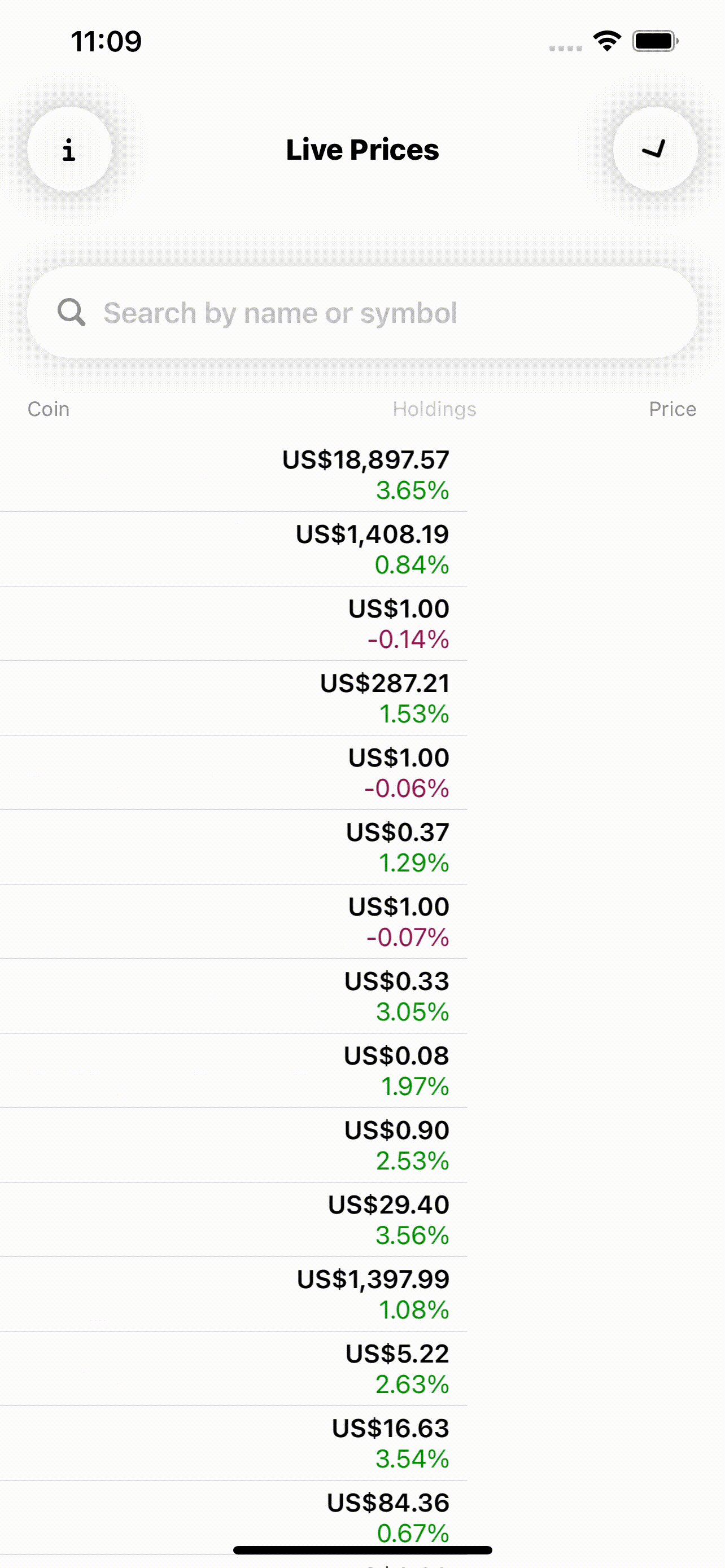
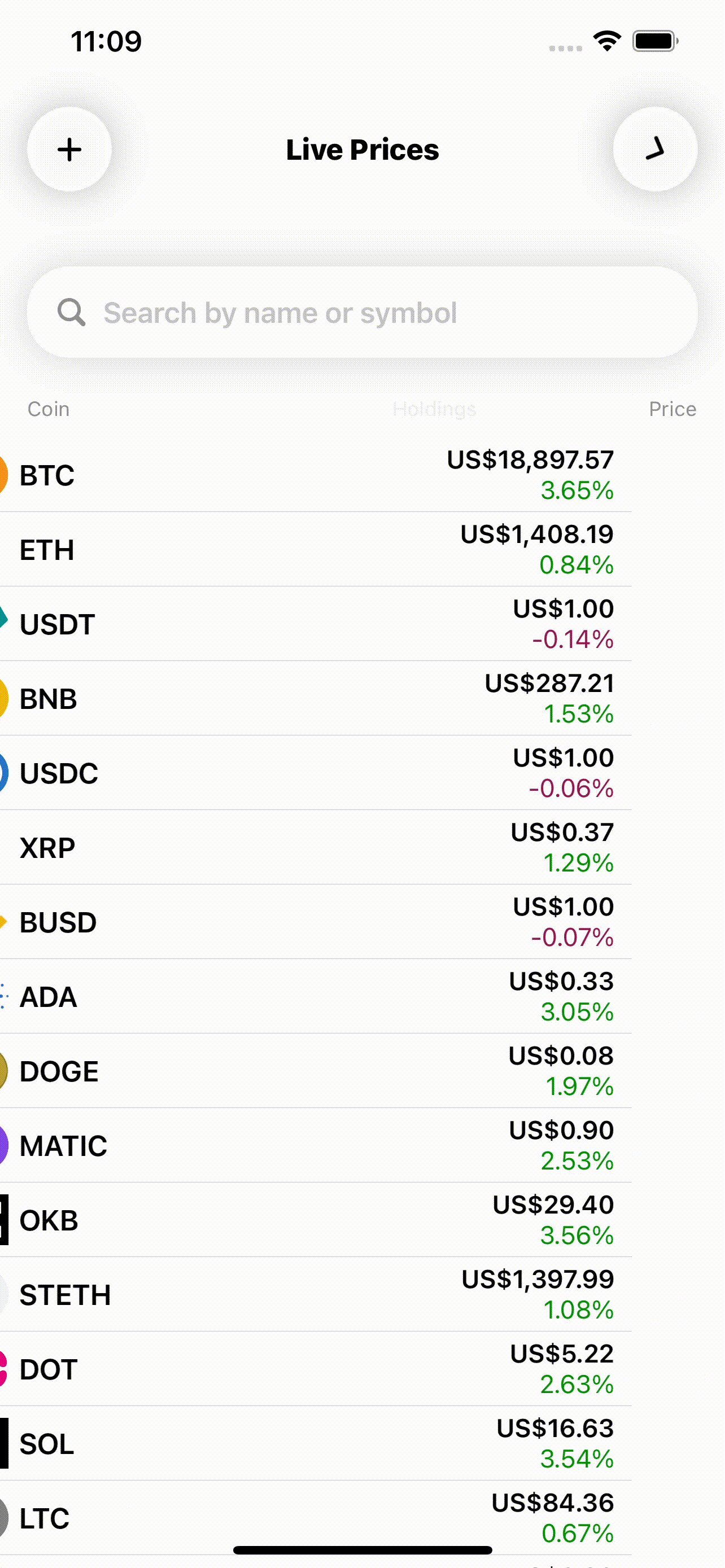
Bool 에 의해 촥촥 하나씩 사라지면서 하나가 나타난다
이때 어떻게 구현하면 될까?
SwiftUI는 아주 쉽게 구현할수 있다 아래 코드 처럼 하나는 .leading, 하나는 .trailing 을 주면
하나는 왼쪽에서 들어오고 나가고, 하나는 오른쪽으로 들어오고 나간다
그러면 마친 TabView 의 Paging 같은 효과를 낼수 있다 ㅎ

'Swift > SwiftUI' 카테고리의 다른 글
[SwiftUI] scroll offset 계산하기 - PreferenceKey (4) 2023.01.21 [SwiftUI] 앱스토어 이미지 애니메이션 구현하기 - namespace, matchedGeometryEffect (0) 2023.01.21 [SwiftUI] MVI Design Pattern 이란? (0) 2022.12.26 [SwiftUI] 쌓인 NavigationLink 한번에 없애기 (0) 2022.11.27 [SwiftUI] List 에서 기본 스타일 빼고 SwipeAction 사용하기 (0) 2022.11.17